Betűtípus, szín és méret megváltoztatása a WordPressben
Betűtípus, szín és méret megváltoztatása a WordPressben
A WordPress betűtípusainak megváltoztatásával küzdesz?
Weboldalad betűtípusai, tipográfiája alapvető szerepet játszik a weboldal kialakításában és a felhasználói élményben. Egy weboldal elkészítésekor és/vagy optimalizálásakor meg kell találnod a tökéletes betűtípus(oka)t a tartalomhoz, hogy a látogatókat ne csak a design ragadja meg, hanem a szándéknak megfelelően információkat is kapjanak, elolvassák a honlapodon található tartalmakat.
Nehéz lehet azonban, hogy hol kezd, különösen akkor, ha a WordPress témád nem kínál túl rugalmas betűtípusokat. Szerencsére van néhány egyszerű módja annak, hogy túllépj a téma beépített tipográfiai lehetőségein, és szinte bármilyen betűtípust elérj az interneten WordPress weboldalad számára.
Ebben a bejegyzésben a WordPress betűtípusainak megváltoztatásának négy különböző módját tekintjük át, beleértve a betűtípus típusának, méretének és színének megváltoztatását.
Betűtípus megváltoztatása a WordPressben
Egy gyors összefoglaló az egyes módszerekről:
Használd a WordPress-témát: a legjobb kezdés annak ellenőrzése, hogy a WordPress témád kínál-e rugalmas tipográfiai beállításokat. Ez nem mindig működik, de mindig javasoljuk, hogy itt kezd.
Használj Google Fonts beépülő modult: egy egyszerű ingyenes beépülő modul segítségével hozzáférhetsz a Google Fonts több mint 1350 ingyenes betűtípusához.
Egyéni betűtípus feltöltése: bármilyen egyéni betűtípust feltölthetsz weboldaladra egy egyszerű bővítmény, vagy saját egyéni CSS segítségével.
Betűtípusok beállítása az egyes tartalomelemekhez: szükség esetén darabonként módosíthatod honlapod betűtípusait.
1. Módosítsd a betűtípusokat a WordPress témabeállításaival
A WordPressben a betűtípus megváltoztatásának legegyszerűbb módja a sablon (téma) beépített tipográfiai beállításai.
Gyakorlatilag az összes WordPress sablon beépített opciókkal rendelkezik, amelyek lehetővé teszik a betűtípus, a betűméret és a betűszín megváltoztatását. Ezek a lehetőségek azonban minden témához egyediek.
Egyes témák nagyon korlátozott lehetőségeket kínálnak, ebben az esetben érdemes a listán szereplő egyéb módszerek valamelyikét használni. Más témák nagyon részletes beállításokat kínálnak, ebben az esetben a téma betűtípus-beállításai elegendőek lehetnek.
A téma betűtípus-beállításait kétféleképpen érheti el.
WordPress testreszabás
A téma (sablon) tipográfiai beállításainak legáltalánosabb módja a WordPress testreszabása. Ennek az eléréséhez lépj a Megjelenés → Testreszabás menüpontra a WordPress irányítópultodon.
Itt meg kell keresned a sablon tipográfiájához tartozó beállításokat. Sajnos ez minden témánál kissé eltérő lesz, ezért nem tudunk pontos útmutatást adni.
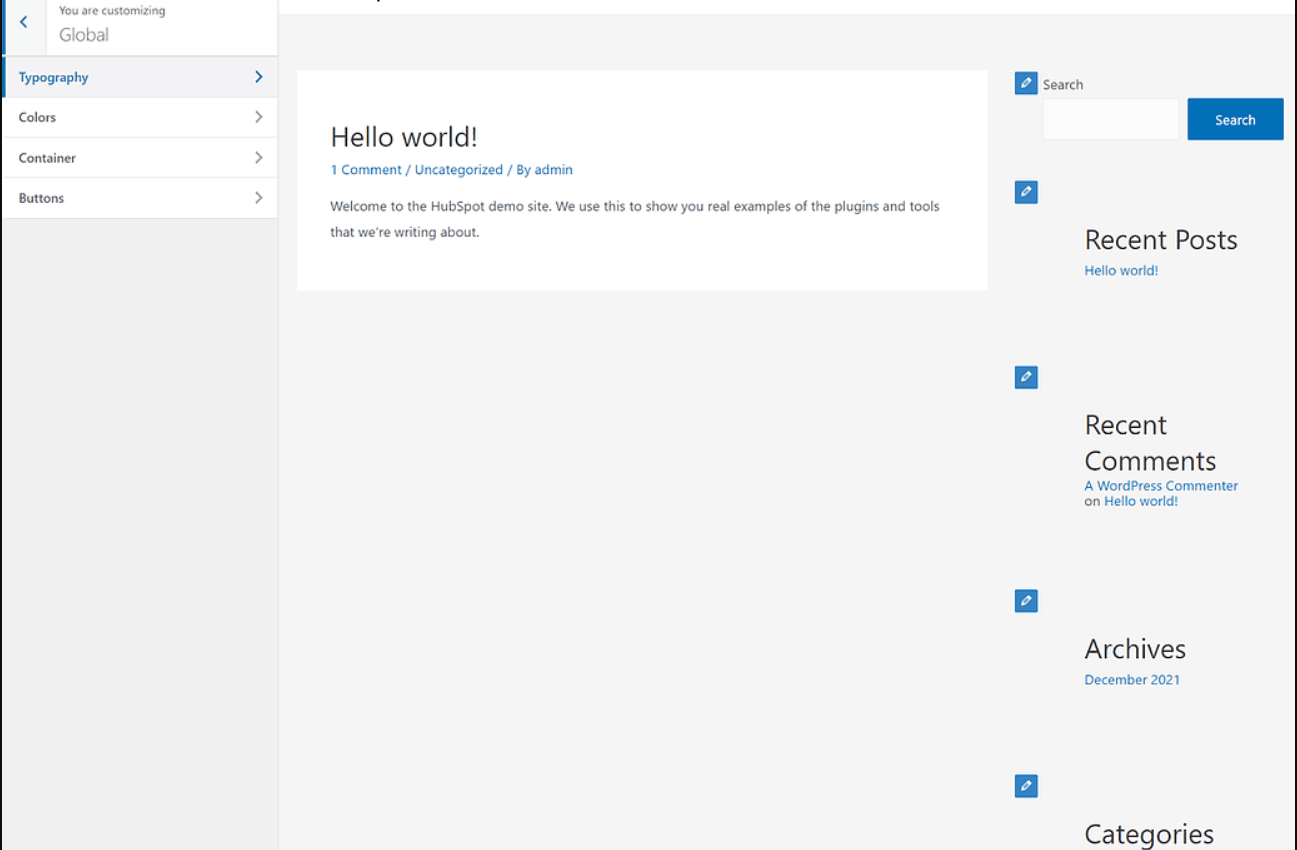
Általában a „Testreszabás” oldalsávjában egy „Tipográfia” nevű menüterület látható.
Előfordulhat azonban, hogy először be kell navigálnod valamelyik menükategóriába. Például az Astra témában először meg kell nyitnod a Globális beállításokat, mielőtt megtalálnád a tipográfiai beállításokat.
Miután kiválasztottad a megfelelő beállításokat, megjelennek a weboldalad betűtípusának módosítására szolgáló lehetőségek. Ezek a lehetőségek ismét minden WordPress témánál eltérőek lesznek.
Ebben a példában az alábbi képen az ingyenes Astra téma tipográfiai beállításai láthatók. A legördülő menük segítségével módosíthatod honlapod különböző részeinek betűtípusát. Ha nem tudod, hogyan módosítsd a betűméretet, ezt is megteheted erről a felületről.
Ha itt változtatásokat hajtasz végre, akkor ezeknek a módosításoknak azonnal meg kell jelenniük weboldalad élő előnézetében is.
A betűszín megváltoztatásához előfordulhat, hogy a „Testreszabás” menü másik területére kell lépned, például a „Színbeállítások”-ba. Vagy lehet, hogy hozzá kell adnod néhány egyéni CSS-t. Például a következőképpen módosíthatod a betűtípus színét a fejlécben egyéni CSS hozzáadásával:
.site-title a, .site-title a:focus, .site-title a:hover, .site-title a:visited {
color: #0742ff;
}
Ezt az egyéni CSS-t hozzáadhatod a „Testreszabás” menü További CSS részéhez, az alábbiak szerint:
Ha elégedett vagy a módosítások megjelenésével, kattints a „Közzététel” gombra, hogy életbe lépjenek.
Egyéni téma beállításai panel
Ez a második módszer sokkal kevésbé gyakori, de egyes WordPress-témák továbbra is használnak egyéni témabeállítások panelt.
Ebben az esetben általában az adott területről kezelheted a betűtípusokat a WordPress irányítópult „Testreszabás” menüpontja helyett.
Ha nem találsz semmilyen betűtípus-beállítást a „Testreszabás”-ban, nézd meg a téma dokumentációjában, hogy esetleg egyéni témabeállítások felületet kell-e használnod helyette.
2. Adj hozzá a Google Fonts-ot WordPress weboldaladhoz
Ha nem vagy elégedett a témád (sablonod) beépített betűtípus-beállításaival, egy másik nagyszerű lehetőség a Google Fonts hozzáadása honlapodhoz.
Ha nem ismered a Google Fonts szolgáltatást, ez több mint 1350 ingyenesen használható betűtípus nagy gyűjteményét tartalmazza, amelyek között megtalálhatók az internet legnépszerűbb betűtípusai, például a Roboto, a Montserrat és a Lato. A teljes kollekciót itt böngészheted.
Számos népszerű WordPress sablon most már beépített Google Fonts-támogatást kínál, amelyet általában az előző részben leírt módszerekkel érhetsz el. Ha azonban a témád (sablonod) nem kínálja ezt a lehetőséget, számos tipográfiai bővítmény létezik, amelyek segítségével könnyedén hozzáadhatod a Google Fonts-t a WordPresshez. Néhány a WordPress leggyakrabban használt Google Fonts bővítményei közül:
A haladóbb felhasználók fontolóra vehetik az OMGF beépülő modult is, amely segít a betűkészletek helyi tárolásában a szerveren a Google Fonts tartalomszolgáltató hálózat (CDN) használata helyett. Egyes webmesterek előnyben részesítik ezt a megközelítést a teljesítmény szempontjából, mert lehetővé teszi a gyorsítótárazás szabályozását és a harmadik fél HTTP-kéréseinek kiküszöbölését.
Ebben az oktatóanyagban az ingyenes Fonts beépülő modult fogjuk használni, de a legtöbb Google Fonts beépülő modul hasonló módon működik.
A kezdéshez telepítsd és aktiváld a bővítményt a WordPress.org webhelyről. Innentől kezdve a Fonts Plugin lehetővé teszi weboldalad betűtípusainak testreszabását a valós idejű WordPress testreszabás menüponttal, ahogy a fenti témamódszernél is bemutattuk.
A felület eléréséhez lépj a Fonts Plugin → Customize Fonts menüpontra a WordPress irányítópulton. Látnod kell weboldalad élő előnézetét, valamint négy beállítási területet az oldalsávon:
Alapbeállítások: szabályozhatod a törzsszöveg, a címsorok és a gombok webhelyszintű tipográfiáját.
Speciális beállítások: tipográfia alkalmazása specifikusabb elemekre, például az oldalsáv widgetekre és lábléc widgetekre. Ezek automatikusan öröklik a betűtípust az Alapbeállítások területről, de szükség esetén felülírhatod őket.
Betűtípus betöltése: a bővítmény prémium verziója szükséges.
Debugging (hibakeresés): ezeket hagyhatod alapértelmezettként.
Kezdésként nyisd meg az Alapbeállításokat, és válaszd ki az egész weboldalt. A betűtípus megváltoztatásakor azonnal látnod kell az élő előnézet változását.
Egyes webhelyek esetében ez lehet minden, amire szükséged van. Ha azonban be szeretnéd állítani a betűtípust bizonyos elemekhez, érdemes lehet megnyitni a Speciális beállítások területet a részletesebb szabályozás érdekében.
3. Adj hozzá egyéni betűtípusokat a WordPresshez
A Google Fonts a minőségi betűtípusok hatalmas könyvtára miatt népszerű. Előfordulhat azonban olyan helyzet, amikor a Google Fonts gyűjtemény nem elegendő.
Ebben az esetben számos ingyenes vagy fizetős betűtípust találhatsz, amelyeket használhatsz a WordPress weboldaladon. A betűtípusokat azonban fel kell töltened weboldalad szerverére, majd integrálnod azokat weboldaladba.
Betűtípusok kereséséhez keress a Google-on, vagy böngéssz a népszerű ingyenes betűtípus-piacokon, mint például a Font Squirrel, a DaFont és az 1001 Free Fonts (amely valójában több mint 65 000 ingyenes betűtípussal rendelkezik). Ezután egy beépülő modul segítségével hozzáadhatod őket honlapodhoz, vagy manuálisan is fel töltheted és regisztrálhatod a betűtípusokat CSS használatával.
Az alábbiakban mindkét módszert ismertetjük.
Töltsd le a „Use Any Font” beépülő modult
A legegyszerűbb módja annak, hogy egyéni betűtípusokat adjunk hozzá a WordPresshez, a találóan elnevezett Use Any Font beépülő modul segítségével érhető el. Ahogy a neve is sugallja, ezzel a beépülő modullal bármilyen betűtípusfájlt feltölthetsz a WordPressbe, és bárhol használhatod azt a weboldaladon, beleértve a natív szerkesztőt, az oldalkészítő beépülő modulokat és néhány népszerű WordPress-témát.
Ez a beépülő modul a legjobb megoldás a nem műszaki felhasználók számára, mert szükségtelenné teszi az egyéni CSS használatát.
A kezdéshez telepítsd és aktiváld a bővítményt. Ezután lépj a WordPress irányítópultodon az új „Use Any Font„ menüpontra.
Először kattints a Generate Free Lite / Test API Key-ra, majd a Verify gombra, miután létrehoztad az API-kulcsot.
Ezután lépj az Upload Font (Betűtípus feltöltése) lapra, és töltsd fel a használni kívánt betűtípusfájlt. A következő formátumokat használhatod:
.woff
.ttf
.otf
Ha a betűtípust zip-fájlként töltötted le, először ki kell csomagolnod a zip-fájlt, ezekután kell feltöltened a tényleges betűtípusfájlt.
A feltöltés befejezése után menj Assign Font (Betűtípus hozzárendelése) lapra, és rendeld hozzá, hogy hol szeretnéd használni a betűtípust honlapodon:
Kattints a Betűtípus hozzárendelése (Assign Font) gombra.
Válaszd ki az imént feltöltött betűtípust a legördülő menüből.
A jelölőnégyzetekkel szabályozhatod, hogy hol szeretnéd alkalmazni az adott betűtípust. Például a blogbejegyzések címének betűtípusának használatához válaszd Post Title Only (Csak bejegyzés címe) lehetőséget. Vagy kiválaszthatod a Headline 1 (1. címsort) az összes H1 címkéhez való használathoz.
A beállítások mentéséhez kattints a másik Assign Font (Betűtípus hozzárendelése) gombra a beállítások alatt.
És kész is vagy. Weboldalad ezt a betűtípust fogja használni a kiválasztott elemhez.
Használj egyéni CSS-kódot.
Ha nem szeretnél beépülő modult használni, CSS használatával egyéni betűtípusokat is hozzáadhatsz a WordPresshez, bár ez a módszer egy kicsit technikaibb.
Először is fel kell töltened az egyéni betűtípusfájlt a WordPress weboldalad szerverére. Javasoljuk a WOFF2 formátum használatát, amikor csak lehetséges, mert kisebb fájlméretet kínál, mint más betűformátumok, ami javítja weboldalad teljesítményét.
Miután feltöltötted a betűtípusfájlt, a CSS font-face tulajdonságot kell használnod a betűtípus regisztrálásához a honlapodon. Ezt kétféleképpen teheted meg:
Nyissa meg a WordPress Testreszabás menüpontot, és add hozzá a kódot a További CSS területen.
Hozz létre egy WordPress child témát, és add hozzá a kódot a style.css fájlhoz a gyermektémában.
Itt van a kód, amelyet használnod kell. Ügyelj arra, hogy a részleteket (név, fájl helye és így tovább) cseréld ki a ténylegesen használt betűtípusra:
Ha ezt megtetted, további CSS-t adhatsz hozzá a betűtípus használatának szabályozására. Például, ha azt szeretnéd, hogy weboldalad összes H1 címsora ezt a betűtípust használja, akkor a következő kódot kell hozzáadnod:
font-family: IdeÍrdATeBetűtípusodNevét;
}
Az egyéni CSS használata jó megoldás a betűszínek megváltoztatására is, mivel csak egy további kódsort kell hozzáadnod a használt betűtípus színének és méretének szabályozásához.
4. Módosítsd a betűtípusokat a WordPress szerkesztőben.
Eddig azt feltételeztük, hogy meg akarod változtatni a betűtípusokat a teljes weboldaladon. Előfordulhat azonban olyan helyzet, amikor csak egy adott tartalom esetében szeretnéd megváltoztatni a betűtípust.
Két lehetőség erre:
Használd a Blokkszerkesztőt és a Fonts beépülő modult
Ha a natív WordPress blokkszerkesztőt használod, módosíthatod a terv egyes blokkjainak tipográfiáját. Szükséged lesz azonban egy beépülő modulra, ugyanarra a Fonts beépülő modulra, amelyet a fenti Google Fonts részben ismertettünk.
Amíg a beépülő modul aktív, kapsz egy új Google Fonts blokkot, amelyet a szerkesztőben használhatsz. Ez a blokk lehetővé teszi, hogy bekezdést vagy címsort adj hozzá a szerkesztőhöz. A szokásos Bekezdés vagy Címsor blokkoktól eltérően azonban lehetőség van a betűtípus módosítására is.
Amikor hozzáadod a Google Fonts blokkot, először válaszd ki a Blokk típusát. Az alapértelmezett a bekezdés szövege, de a legördülő menü segítségével címsort is készíthetsz belőle.
Ezután a Font legördülő menüből válaszd ki a használni kívánt betűtípust. A Google Fontsból bármilyen betűtípust kiválaszthatsz.
Ez alatt további lehetőségeket is láthatsz a betűméret, a sormagasság és a szín beállítására, ami szintén nagyszerű megoldást jelent a WordPress betűméretének módosítására.
Használj oldalkészítőt
Egy másik lehetőség az oldalkészítő beépülő modul használata, mivel gyakorlatilag minden oldalkészítő beépülő modul tartalomkénti részletezett tipográfiai vezérlést biztosít. Például, ha az Elementort használod, akkor az lehetővé teszi, hogy módosítsd a tipográfiát az oldalon lévő összes widgethez.
Betűtípusok megváltoztatása a WordPressben
A tipográfia (betűtípus, betűbeállítások) fontos szerepet játszik egy weboldalon, ezért fontos, hogy megtanuld, hogyan kell megváltoztatni a betűtípust a WordPressben.
Kezdésként ellenőrizned kell, hogy a téma (sablon) beépített tipográfiai beállításai meg tudják-e csinálni, amire szükséged van. Ha nem, fontold meg egy Google Fonts beépülő modul használatát, vagy töltsd fel a saját egyéni betűtípusaidat.
Ha részletesebb, darabonkénti vezérlésre van szükséged a betűtípusok felett, használhatod a tipográfiai vezérlőket kedvenc oldalkészítődben vagy a WordPress blokkszerkesztőben (egy beépülő modul segítségével).
Próbáld ki ezeket a megoldásokat, és pillanatok alatt üzembe helyezheted weboldalad tökéletes betűtípusait.
Betűtípus, szín és méret megváltoztatása a WordPressben
A WordPress betűtípusainak megváltoztatásával küzdesz?
Weboldalad betűtípusai, tipográfiája alapvető szerepet játszik a weboldal kialakításában és a felhasználói élményben. Egy weboldal elkészítésekor és/vagy optimalizálásakor meg kell találnod a tökéletes betűtípus(oka)t a tartalomhoz, hogy a látogatókat ne csak a design ragadja meg, hanem a szándéknak megfelelően információkat is kapjanak, elolvassák a honlapodon található tartalmakat.
Nehéz lehet azonban, hogy hol kezd, különösen akkor, ha a WordPress témád nem kínál túl rugalmas betűtípusokat. Szerencsére van néhány egyszerű módja annak, hogy túllépj a téma beépített tipográfiai lehetőségein, és szinte bármilyen betűtípust elérj az interneten WordPress weboldalad számára.
Ebben a bejegyzésben a WordPress betűtípusainak megváltoztatásának négy különböző módját tekintjük át, beleértve a betűtípus típusának, méretének és színének megváltoztatását.
Betűtípus megváltoztatása a WordPressben
Egy gyors összefoglaló az egyes módszerekről:
1. Módosítsd a betűtípusokat a WordPress témabeállításaival
A WordPressben a betűtípus megváltoztatásának legegyszerűbb módja a sablon (téma) beépített tipográfiai beállításai.
Gyakorlatilag az összes WordPress sablon beépített opciókkal rendelkezik, amelyek lehetővé teszik a betűtípus, a betűméret és a betűszín megváltoztatását. Ezek a lehetőségek azonban minden témához egyediek.
Egyes témák nagyon korlátozott lehetőségeket kínálnak, ebben az esetben érdemes a listán szereplő egyéb módszerek valamelyikét használni. Más témák nagyon részletes beállításokat kínálnak, ebben az esetben a téma betűtípus-beállításai elegendőek lehetnek.
A téma betűtípus-beállításait kétféleképpen érheti el.
WordPress testreszabás
A téma (sablon) tipográfiai beállításainak legáltalánosabb módja a WordPress testreszabása. Ennek az eléréséhez lépj a Megjelenés → Testreszabás menüpontra a WordPress irányítópultodon.
Itt meg kell keresned a sablon tipográfiájához tartozó beállításokat. Sajnos ez minden témánál kissé eltérő lesz, ezért nem tudunk pontos útmutatást adni.
Általában a „Testreszabás” oldalsávjában egy „Tipográfia” nevű menüterület látható.
Előfordulhat azonban, hogy először be kell navigálnod valamelyik menükategóriába. Például az Astra témában először meg kell nyitnod a Globális beállításokat, mielőtt megtalálnád a tipográfiai beállításokat.

Miután kiválasztottad a megfelelő beállításokat, megjelennek a weboldalad betűtípusának módosítására szolgáló lehetőségek. Ezek a lehetőségek ismét minden WordPress témánál eltérőek lesznek.
Ebben a példában az alábbi képen az ingyenes Astra téma tipográfiai beállításai láthatók. A legördülő menük segítségével módosíthatod honlapod különböző részeinek betűtípusát. Ha nem tudod, hogyan módosítsd a betűméretet, ezt is megteheted erről a felületről.
Ha itt változtatásokat hajtasz végre, akkor ezeknek a módosításoknak azonnal meg kell jelenniük weboldalad élő előnézetében is.
A betűszín megváltoztatásához előfordulhat, hogy a „Testreszabás” menü másik területére kell lépned, például a „Színbeállítások”-ba. Vagy lehet, hogy hozzá kell adnod néhány egyéni CSS-t. Például a következőképpen módosíthatod a betűtípus színét a fejlécben egyéni CSS hozzáadásával:
.site-title a, .site-title a:focus, .site-title a:hover, .site-title a:visited {
color: #0742ff;
}
Ezt az egyéni CSS-t hozzáadhatod a „Testreszabás” menü További CSS részéhez, az alábbiak szerint:
Ha elégedett vagy a módosítások megjelenésével, kattints a „Közzététel” gombra, hogy életbe lépjenek.
Egyéni téma beállításai panel
Ez a második módszer sokkal kevésbé gyakori, de egyes WordPress-témák továbbra is használnak egyéni témabeállítások panelt.
Ebben az esetben általában az adott területről kezelheted a betűtípusokat a WordPress irányítópult „Testreszabás” menüpontja helyett.
Ha nem találsz semmilyen betűtípus-beállítást a „Testreszabás”-ban, nézd meg a téma dokumentációjában, hogy esetleg egyéni témabeállítások felületet kell-e használnod helyette.
2. Adj hozzá a Google Fonts-ot WordPress weboldaladhoz
Ha nem vagy elégedett a témád (sablonod) beépített betűtípus-beállításaival, egy másik nagyszerű lehetőség a Google Fonts hozzáadása honlapodhoz.
Ha nem ismered a Google Fonts szolgáltatást, ez több mint 1350 ingyenesen használható betűtípus nagy gyűjteményét tartalmazza, amelyek között megtalálhatók az internet legnépszerűbb betűtípusai, például a Roboto, a Montserrat és a Lato. A teljes kollekciót itt böngészheted.
Számos népszerű WordPress sablon most már beépített Google Fonts-támogatást kínál, amelyet általában az előző részben leírt módszerekkel érhetsz el. Ha azonban a témád (sablonod) nem kínálja ezt a lehetőséget, számos tipográfiai bővítmény létezik, amelyek segítségével könnyedén hozzáadhatod a Google Fonts-t a WordPresshez.
Néhány a WordPress leggyakrabban használt Google Fonts bővítményei közül:
A haladóbb felhasználók fontolóra vehetik az OMGF beépülő modult is, amely segít a betűkészletek helyi tárolásában a szerveren a Google Fonts tartalomszolgáltató hálózat (CDN) használata helyett. Egyes webmesterek előnyben részesítik ezt a megközelítést a teljesítmény szempontjából, mert lehetővé teszi a gyorsítótárazás szabályozását és a harmadik fél HTTP-kéréseinek kiküszöbölését.
Ebben az oktatóanyagban az ingyenes Fonts beépülő modult fogjuk használni, de a legtöbb Google Fonts beépülő modul hasonló módon működik.
A kezdéshez telepítsd és aktiváld a bővítményt a WordPress.org webhelyről. Innentől kezdve a Fonts Plugin lehetővé teszi weboldalad betűtípusainak testreszabását a valós idejű WordPress testreszabás menüponttal, ahogy a fenti témamódszernél is bemutattuk.
A felület eléréséhez lépj a Fonts Plugin → Customize Fonts menüpontra a WordPress irányítópulton. Látnod kell weboldalad élő előnézetét, valamint négy beállítási területet az oldalsávon:
Kezdésként nyisd meg az Alapbeállításokat, és válaszd ki az egész weboldalt. A betűtípus megváltoztatásakor azonnal látnod kell az élő előnézet változását.
Egyes webhelyek esetében ez lehet minden, amire szükséged van. Ha azonban be szeretnéd állítani a betűtípust bizonyos elemekhez, érdemes lehet megnyitni a Speciális beállítások területet a részletesebb szabályozás érdekében.
3. Adj hozzá egyéni betűtípusokat a WordPresshez
A Google Fonts a minőségi betűtípusok hatalmas könyvtára miatt népszerű. Előfordulhat azonban olyan helyzet, amikor a Google Fonts gyűjtemény nem elegendő.
Ebben az esetben számos ingyenes vagy fizetős betűtípust találhatsz, amelyeket használhatsz a WordPress weboldaladon. A betűtípusokat azonban fel kell töltened weboldalad szerverére, majd integrálnod azokat weboldaladba.
Betűtípusok kereséséhez keress a Google-on, vagy böngéssz a népszerű ingyenes betűtípus-piacokon, mint például a Font Squirrel, a DaFont és az 1001 Free Fonts (amely valójában több mint 65 000 ingyenes betűtípussal rendelkezik). Ezután egy beépülő modul segítségével hozzáadhatod őket honlapodhoz, vagy manuálisan is fel töltheted és regisztrálhatod a betűtípusokat CSS használatával.
Az alábbiakban mindkét módszert ismertetjük.
Töltsd le a „Use Any Font” beépülő modult
A legegyszerűbb módja annak, hogy egyéni betűtípusokat adjunk hozzá a WordPresshez, a találóan elnevezett Use Any Font beépülő modul segítségével érhető el. Ahogy a neve is sugallja, ezzel a beépülő modullal bármilyen betűtípusfájlt feltölthetsz a WordPressbe, és bárhol használhatod azt a weboldaladon, beleértve a natív szerkesztőt, az oldalkészítő beépülő modulokat és néhány népszerű WordPress-témát.
Ez a beépülő modul a legjobb megoldás a nem műszaki felhasználók számára, mert szükségtelenné teszi az egyéni CSS használatát.
A kezdéshez telepítsd és aktiváld a bővítményt. Ezután lépj a WordPress irányítópultodon az új „Use Any Font„ menüpontra.
Először kattints a Generate Free Lite / Test API Key-ra, majd a Verify gombra, miután létrehoztad az API-kulcsot.
Ezután lépj az Upload Font (Betűtípus feltöltése) lapra, és töltsd fel a használni kívánt betűtípusfájlt. A következő formátumokat használhatod:
Ha a betűtípust zip-fájlként töltötted le, először ki kell csomagolnod a zip-fájlt, ezekután kell feltöltened a tényleges betűtípusfájlt.
A feltöltés befejezése után menj Assign Font (Betűtípus hozzárendelése) lapra, és rendeld hozzá, hogy hol szeretnéd használni a betűtípust honlapodon:
És kész is vagy. Weboldalad ezt a betűtípust fogja használni a kiválasztott elemhez.
Használj egyéni CSS-kódot.
Ha nem szeretnél beépülő modult használni, CSS használatával egyéni betűtípusokat is hozzáadhatsz a WordPresshez, bár ez a módszer egy kicsit technikaibb.
Először is fel kell töltened az egyéni betűtípusfájlt a WordPress weboldalad szerverére. Javasoljuk a WOFF2 formátum használatát, amikor csak lehetséges, mert kisebb fájlméretet kínál, mint más betűformátumok, ami javítja weboldalad teljesítményét.
Miután feltöltötted a betűtípusfájlt, a CSS font-face tulajdonságot kell használnod a betűtípus regisztrálásához a honlapodon. Ezt kétféleképpen teheted meg:
Itt van a kód, amelyet használnod kell. Ügyelj arra, hogy a részleteket (név, fájl helye és így tovább) cseréld ki a ténylegesen használt betűtípusra:
@font-face {
font-family: IdeÍrdATeBetűtípusodNevét;
src: url(a-te-teljes-url-cimed-ahol-a-betutipusod-talalhato.woff);
font-weight: normal;
}
Ha ezt megtetted, további CSS-t adhatsz hozzá a betűtípus használatának szabályozására. Például, ha azt szeretnéd, hogy weboldalad összes H1 címsora ezt a betűtípust használja, akkor a következő kódot kell hozzáadnod:
font-family: IdeÍrdATeBetűtípusodNevét;
}
Az egyéni CSS használata jó megoldás a betűszínek megváltoztatására is, mivel csak egy további kódsort kell hozzáadnod a használt betűtípus színének és méretének szabályozásához.
4. Módosítsd a betűtípusokat a WordPress szerkesztőben.
Eddig azt feltételeztük, hogy meg akarod változtatni a betűtípusokat a teljes weboldaladon. Előfordulhat azonban olyan helyzet, amikor csak egy adott tartalom esetében szeretnéd megváltoztatni a betűtípust.
Két lehetőség erre:
Használd a Blokkszerkesztőt és a Fonts beépülő modult
Ha a natív WordPress blokkszerkesztőt használod, módosíthatod a terv egyes blokkjainak tipográfiáját. Szükséged lesz azonban egy beépülő modulra, ugyanarra a Fonts beépülő modulra, amelyet a fenti Google Fonts részben ismertettünk.
Amíg a beépülő modul aktív, kapsz egy új Google Fonts blokkot, amelyet a szerkesztőben használhatsz. Ez a blokk lehetővé teszi, hogy bekezdést vagy címsort adj hozzá a szerkesztőhöz. A szokásos Bekezdés vagy Címsor blokkoktól eltérően azonban lehetőség van a betűtípus módosítására is.
Amikor hozzáadod a Google Fonts blokkot, először válaszd ki a Blokk típusát. Az alapértelmezett a bekezdés szövege, de a legördülő menü segítségével címsort is készíthetsz belőle.
Ezután a Font legördülő menüből válaszd ki a használni kívánt betűtípust. A Google Fontsból bármilyen betűtípust kiválaszthatsz.
Ez alatt további lehetőségeket is láthatsz a betűméret, a sormagasság és a szín beállítására, ami szintén nagyszerű megoldást jelent a WordPress betűméretének módosítására.
Használj oldalkészítőt
Egy másik lehetőség az oldalkészítő beépülő modul használata, mivel gyakorlatilag minden oldalkészítő beépülő modul tartalomkénti részletezett tipográfiai vezérlést biztosít. Például, ha az Elementort használod, akkor az lehetővé teszi, hogy módosítsd a tipográfiát az oldalon lévő összes widgethez.
Betűtípusok megváltoztatása a WordPressben
A tipográfia (betűtípus, betűbeállítások) fontos szerepet játszik egy weboldalon, ezért fontos, hogy megtanuld, hogyan kell megváltoztatni a betűtípust a WordPressben.
Kezdésként ellenőrizned kell, hogy a téma (sablon) beépített tipográfiai beállításai meg tudják-e csinálni, amire szükséged van. Ha nem, fontold meg egy Google Fonts beépülő modul használatát, vagy töltsd fel a saját egyéni betűtípusaidat.
Ha részletesebb, darabonkénti vezérlésre van szükséged a betűtípusok felett, használhatod a tipográfiai vezérlőket kedvenc oldalkészítődben vagy a WordPress blokkszerkesztőben (egy beépülő modul segítségével).
Próbáld ki ezeket a megoldásokat, és pillanatok alatt üzembe helyezheted weboldalad tökéletes betűtípusait.
Rólunk
OfficeHelper – Marketing megoldások A-tól Z-ig
Online marketinggel és profi weboldal fejlesztéssel foglalkozunk. Célunk, hogy elégedett ügyfelünk legyél, így mindent megteszünk sikeredért.
Naptár